良い印象を与えるホームページのデザインとは? Column

ホームページは単に診療内容や診療時間のご案内、WEB予約に対応するためだけのものではなく、集患にもつながるツールです。クリニックとして、技術や能力、接遇力が高い歯科医師、歯科衛生士が在籍していれば、それだけで充分だとお考えの方もいらっしゃるでしょう。しかし、現在は競合サイトも多く、さまざまな工夫がされています。ホームページのデザインを見て来院される方も少なくありません。
以前の記事でも「デザインが古く、使いにくい」ことで、最新の治療が受けられるのか、ちゃんと営業しているかなど、閲覧者に不安や不信感を抱かせてしまい、情報を見つける前に離脱してしまうリスクがあることをお伝えしました。
今回はデザインにフォーカスして、患者さんに良い印象を与えるホームページをご紹介していきたいと思います。
デザインを考える前に必要なこと
デザインを考案するまでに必要な主な工程は、以下の通りです。

1自院の強みは何か、打ち出したい診療内容をまとめる
21に該当するターゲット層を
絞り込む
3ターゲット層にマッチする
色合いや雰囲気を選んでいく
最も重要なことは、どれだけ「ターゲット層に合ったイメージを打ち出せているか」です。例えば「小児歯科」をブランディングしたい場合、高級感が漂うシックなデザインにしてしまうと、ターゲットとなる親子世代にはヒットしません。
まずは、ターゲットとなる患者さんの興味はどこにあるのか、何を好むのかなどを研究し、属性を決めることが大切です。考察していく中で、今まで見落としていた視点や重要なポイントに気付き、ホームページだけでなく、クリニック全体を改善するきっかけにもなります。言い換えれば、デザインを通して患者様のことをどれだけ理解しているか、自院の強みやコンセプトは何なのかを明確に伝えることができるでしょう。
患者さんの興味を惹く
ホームページとは
では実際に、良い印象を与えるホームページのデザインは、どのような要素を兼ね備えているか見ていきましょう。
サイトを構成する色
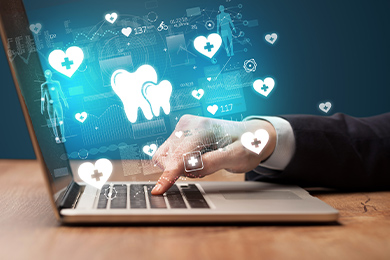
1医療業界で需要が高い色
◇白、青、緑

白はWEBサイトの中でも頻繁に目にする色ではないでしょうか。「クリア、清潔、純真」を連想させ、他の色ともバランスが取りやすいです。また青は「信頼・誠実・落ち着き」を、緑は「親和性」を表し、患者さんに清潔さや信頼感、清涼感を印象づけることができます。
青、緑は自然界の色でもあり、目に優しい印象を持たれます。いわば万人受けのオーソドックスな色合いとも言え、一般診療中心のクリニックに向いているかもしれません。
◇暖色系(黄色・オレンジ・ピンク)

暖色系の色味は親しみやソフトな印象を与え、特に子供やファミリー層、女性向けのホームページにはなじみやすい色でしょう。クリニックに怖いイメージを持っている方でも、可愛らしく柔らかいカラーで安心感を与えます。小児歯科や女性をターゲットとした矯正歯科など、特定の層に向けて打ち出すとコンセプトが明確になります。
注意点として、赤はエネルギッシュで目を引く色ですが、「血」の色を想起させるため、差し色程度に入れるなど全面的な使用は控えた方が良いでしょう。
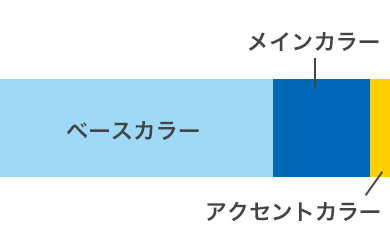
2配色について
WEBサイトにおける配色は、主に3つに分類されます。使用する色の数が増えると、調和が難しくなるため、3種類ほどに留めておくのが自然です。

◇ベースカラー(例:背景、余白)
大部分の面積を占める色で、ホームページの印象を大きく左右します。明度の高い白色などが採用されることが多いです。
他の配色と合わせやすい色にすることもポイントの一つです。オリジナルの写真が豊富であれば、それだけでデザイン性は増すため、ベースを白系にして写真を引き立たせると良いでしょう。
◇メインカラー(例:ロゴ)
ベースカラーと同系色にするか補色にするかで、描いているイメージに寄せやすいです。例えば、同系色にすると統一感を表現でき、明度の高いベースカラーに反して、明度の低い色を使用するとサイト全体が引き締まります。
◇アクセントカラー(例:ボタン)
名前の通り、アクセントをつけるための色です。他の配色とは異なり、強めの色を選択しても問題ありません。特に、患者さんに打ち出したい内容や項目などの一部に使用することで、注目を集めることができます。
- 配色を決めるときのポイント

配色を決める前に、まずはクリニックのイメージを決めることが重要です。他のサイトを色々参考にしてみると、想像がつきやすくなります。流行りの色や配色の傾向も分かりますので、他サイトの良い箇所を、多少取り入れてみるのも一つの手でしょう。
例えば、高級感や重厚感を表現したい時には、
◇ベースカラー:濃紺 ◇メインカラー:白系 ◇アクセントカラー:ゴールド
可愛らしい印象にしたい時は
◇ベースカラー:ライトベージュ系 ◇メインカラー:ソフトピンク ◇アクセントカラー:ピンク
などが挙げられます。
情報の分かりやすさと
SEOの視点

良いデザインのホームページでも、クリニックの情報や診療内容が明確に掲載されていないと情報が上手く伝わらず、患者さんを引き込むことができません。
文字と写真のバランスも大切です。文字が羅列されているだけだと、患者さんの読む気力が失われ、ホームページから離脱する恐れがあります。以下の項目に注意しましょう。
- 医院概要が見つけやすい、見やすい(診療時間、電話番号、診療項目など)
- 詳細なアクセス情報(駅からクリニックまでの道順、駐車場の有無など)
※写真やイラスト等と合わせて掲載すると、なお分かりやすいでしょう。
- 院長略歴、スタッフ情報や顔写真(人柄が伝わりやすい)
- クリニック独自の特徴(他院と差別化できる)
- 各診療内容や治療の手順などを詳しく掲載(治療のイメージが湧きやすいので、安心感を与えられる)
これらのポイントを踏まえ、デザインを決定・制作を進めていきますが、WEBサイトにおいて不可欠なのはSEO(検索上位表示)対策です。デザイン性を重視するばかりに表示スピードが重くなると離脱に繋がって、ユーザーは見てくれませんし、SEO上も評価が低くなります。
では、文章を多めに入れてスピードを軽くする方向に寄せていくと、今度は読みづらい印象を与えてしまうため、こちらも離脱に繋がります。したがってデザイン性と読みやすさを兼ね備えたバランスよい配置でレイアウトすることが重要なテクニックとなります。ページスピードはほんの一例ですが、WEBサイトにおけるクオリティの高いデザインとは見た目のみならず、SEO対策も踏まえた作り方にする必要があります。
まとめ

色や配色、掲載する内容を少し変えるだけでも、クリニックのイメージが伝わりやすくなります。最後にワンポイントアドバイスとしては雑誌の構成を参考にしてみることです。雑誌は適度に写真が入っており、文章も読みやすい構成になっています。ターゲット層を意識した表紙デザインでニーズのあるユーザーが手に取りやすい見た目になっていると思います。
クリニック目線ではなく、患者さんの立場に立って、ホームページのデザインを考えてみてはいかがでしょうか。なかなか奥の深い分野ですが、それだけに差別化できる武器でもあります。ぜひ参考にしてみてください。