レスポンシブWEBデザインとは?
導入の重要性やメリット
Column

現在お使いのWebサイトにレスポンシブWEBデザインは適用されていますでしょうか?5年、10年前に作成されたサイトならレスポンシブ化はされてないかもしれません。
見やすい・使いやすいWebサイトにするため、そしてWebサイトの運用・管理やSEOの観点からも、レスポンシブWEBデザインの導入が必須といっても過言ではありません。今回は、レスポンシブWEBデザインとは何かをふまえて、導入の重要性やメリットを解説します。
レスポンシブWEBデザインとは?
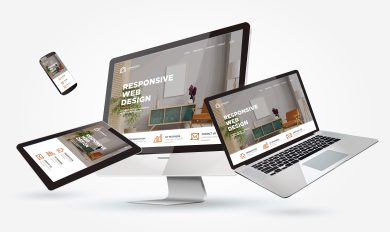
 レスポンシブWEBデザインとは、画面の大きさに応じてWebサイトを見やすく表示させるデザインのことです。これまでWebサイトはPCでの閲覧が一般的でしたが、現代はスマートフォンやタブレットの普及により、さまざまなデバイスで閲覧されるようになりました。
レスポンシブWEBデザインとは、画面の大きさに応じてWebサイトを見やすく表示させるデザインのことです。これまでWebサイトはPCでの閲覧が一般的でしたが、現代はスマートフォンやタブレットの普及により、さまざまなデバイスで閲覧されるようになりました。
しかし、だからといってデバイスごとにWebサイトを制作するのは手間やコスト面からも現実的ではありません。そこで役立つのがレスポンシブWEBデザインです。Webサイトは「HTML」と「CSS」という言語を利用して構築され、うちCSSはWebサイト上の文字の色や大きさ、背景や配置などのスタイルを構成する要素です。このCSSを「PC用 」「スマホ用」「タブレット用」で独立したファイルを用意することでレスポンシブWEBデザインが適用され、デバイスに応じて最適な表示に自動で切り替えてくれます。
なぜスマホでの表示が重要なの?
 Webサイトのスマホ表示が重要とされている理由は、インターネット利用の大半がスマホで行われているからです。
Webサイトのスマホ表示が重要とされている理由は、インターネット利用の大半がスマホで行われているからです。
総務省「令和3年 情報通信白書」によると、2020年のインターネット利用率(個人)は83.4%であり、うちデバイス別にみた利用率はスマホが68.3%、次でPCが50.4%でした。また、LINE株式会社による2021年上期のインターネット利用環境の定点調査では、「スマホとPC」の併用は減少し、「スマホのみ」の利用者が最多を維持したとの結果も公表されています。さらに、年齢が上がるほどスマホ利用者は増加傾向にあり、60代のスマホ利用者は7割超と過去最多の数値を更新しています。
これらの結果からもわかるように、現代ではほとんどの割合でスマホからインターネットが利用されています。つまり、Webサイトも同じ割合でスマホから閲覧されていると考えられるでしょう。PCにしか対応していないWebサイトはスマホからだと見にくい・使いにくいため、レスポンシブWEBデザインによってスマホ表示に対応させる必要があるのです。
レスポンシブWEBデザインの
3つのメリット
レスポンシブWEBデザインには、下記3つのメリットがあります。
1ユーザビリティが向上する
 Webサイトは見やすく、かつ使いやすいことが重要です。そうでないWebサイトはユーザーの離脱につながり、本来の目的が果たされません。歯科医院のWebサイトであれば、サイトが見にくい・使いにくいことでユーザーが必要な情報を収集できず、来院を諦めてしまう恐れがあります。Webサイトが原因で見込み顧客を損失するリスクがあるため、Webサイトのユーザビリティを向上・維持することは非常に重要です。
Webサイトは見やすく、かつ使いやすいことが重要です。そうでないWebサイトはユーザーの離脱につながり、本来の目的が果たされません。歯科医院のWebサイトであれば、サイトが見にくい・使いにくいことでユーザーが必要な情報を収集できず、来院を諦めてしまう恐れがあります。Webサイトが原因で見込み顧客を損失するリスクがあるため、Webサイトのユーザビリティを向上・維持することは非常に重要です。
2SEO対策につながる
ユーザービリティはSEOの観点からも重要な要素であり、ユーザビリティの向上はSEO対策としても有効です。また、検索エンジンにはスマホ用Webサイトが優先して表示されやすくなる「モバイルフレンドリー」やスマホ用Webサイトがページ評価の基準となる「モバイルファーストインデックス」が適用されています。つまり、Webサイトがスマホに適応しているかがSEO評価においても重視されているのです。
3ホームページ管理の工数が
削減できる
 レスポンシブWEBデザインは、1つのHTMLファイルを管理するだけで、PC・スマホ・タブレットとデバイスに応じた最適な表示が適用されます。修正や更新も1つのファイルに対応するだけで良いため、管理や運営に必要なコスト・工数・手間の削減が可能です。このように、レスポンシブWEBデザインはWebサイトの運営・管理側にもメリットがあります。 サイトが古くなってしまった、ユーザーからサイトが見づらい等、指摘を良く受けるようになったという方は、ぜひこの機会にレスポンシブWEBデザインでのリニューアルをご検討ください。
レスポンシブWEBデザインは、1つのHTMLファイルを管理するだけで、PC・スマホ・タブレットとデバイスに応じた最適な表示が適用されます。修正や更新も1つのファイルに対応するだけで良いため、管理や運営に必要なコスト・工数・手間の削減が可能です。このように、レスポンシブWEBデザインはWebサイトの運営・管理側にもメリットがあります。 サイトが古くなってしまった、ユーザーからサイトが見づらい等、指摘を良く受けるようになったという方は、ぜひこの機会にレスポンシブWEBデザインでのリニューアルをご検討ください。